Právní předpisy ovlivňují všechny oblasti života a provozování webových stránek není výjimkou. V dnešním článku se podíváme, na co si dát pozor, aby váš web zákonům vyhověl a vy jste se nemuseli obávat sankcí.
Hobby nebo firemní stránka?
V první řadě je třeba si uvědomit, k čemu váš web slouží. Pokud se jedná o čistě zájmový blog, budou zákonné požadavky nižší, než kdybyste nabízeli své služby, prezentovali firmu, nebo se jednalo o e-shop.
Jaké tedy jsou zákonné požadavky na webové stránky?
Legislativní požadavky na nekomerční weby
Pokud vaše stránky neslouží k podnikání ani prezentaci firmy, týkají se vás následující opatření.
GDPR
GDPR neboli nařízení o ochraně osobních údajů upravuje způsob, jakým jsou osobní údaje získávány a dále zpracovávány. Přestože nic neprodáváte ani nepodnikáte, je možné, že s osobními údaji pracujete. Jde např. o:
- jméno a příjmení
- adresa bydliště
- e-mailová adresa obsahující jméno a/nebo příjmení
- číslo občanského průkazu, identifikační číslo podnikatele apod.
- lokalizační údaje (např. informace o poloze mobilního telefonu)
- IP adresa
- data ze souborů netechnických cookies
- fotografie osob aj.
Pokud pracujete s osobními údaji, budete na webu muset:
- zobrazovat dokument o zpracování osobních údajů (dále jako “Zásady zpracování osobních údajů”)
- žádat návštěvníky o souhlas se Zásadami
- vytvořit “Vnitřní předpis o zpracování osobních údajů”
- údaje zabezpečit a případné úniky hlásit Úřadu na ochranu osobních údajů
Za osobní údaj jsou považována i data z netechnických cookies – to jsou cookies pro marketingové nebo analytické účely. Pokud je na svém webu chcete používat, budete potřebovat souhlas vašich návštěvníků. Ten se většinou řeší pomocí cookie lišty nebo pop-up okna, kde si návštěvník vybere, zde s ukládáním cookies souhlasí nebo ne. Před jeho souhlasem cookies používat nesmíte.
S nastavením cookies ve WordPressu vám pomůže např. plugin Complianz. Podrobně jsme se této problematice věnovali v článku Cookies ve WordPress.
Pokud budete sbírat e-mailové kontakty – např. za účelem rozesílání newsletteru, také se jedná o práci s osobními údaji a musí to být zapracováno do vašich Zásad zpracování osobních údajů.
Pro sběr e-mailových adres je požadovaným standardem je tzv. double opt-in, kdy návštěvník při zadávání e-mailu do formuláře musí potvrdit souhlas se zpracováním osobních údajů a následně v doručeném e-mailu ještě potvrdit odběr kliknutím na přiložený odkaz. V každém e-mailu, který rozešlete pak musí být k dispozici odkaz pro snadné odhlášení se z odběru.
E-mailové řešení pro WordPress s podporou double out-in je Mailpoet.
Autorská práva
Při vytváření i provozu webových stránek je třeba brát v úvahu také autorská práva. Pokud na web vytváříte vlastní obsah (texty, fotografie, grafiku, videa…), je tento obsah automaticky chráněn autorským zákonem a není třeba to nijak výslovně uvádět. Prohlášení o autorství, které na mnohých webech najdeme, má význam maximálně pro odstrašení případných plagiátorů.
Na druhou stranu autorský zákon chrání i cizí obsah. Přejímat ho na své stránky můžete, pouze pokud to jeho licence výslovně povoluje. I použití autorského díla s veřejnou licencí (např. fotografie z free fotobank) může být podmíněno např. uvedením zdroje, zákazem úprav nebo jen nekomerčním využitím – záleží na konkrétním typu licence.

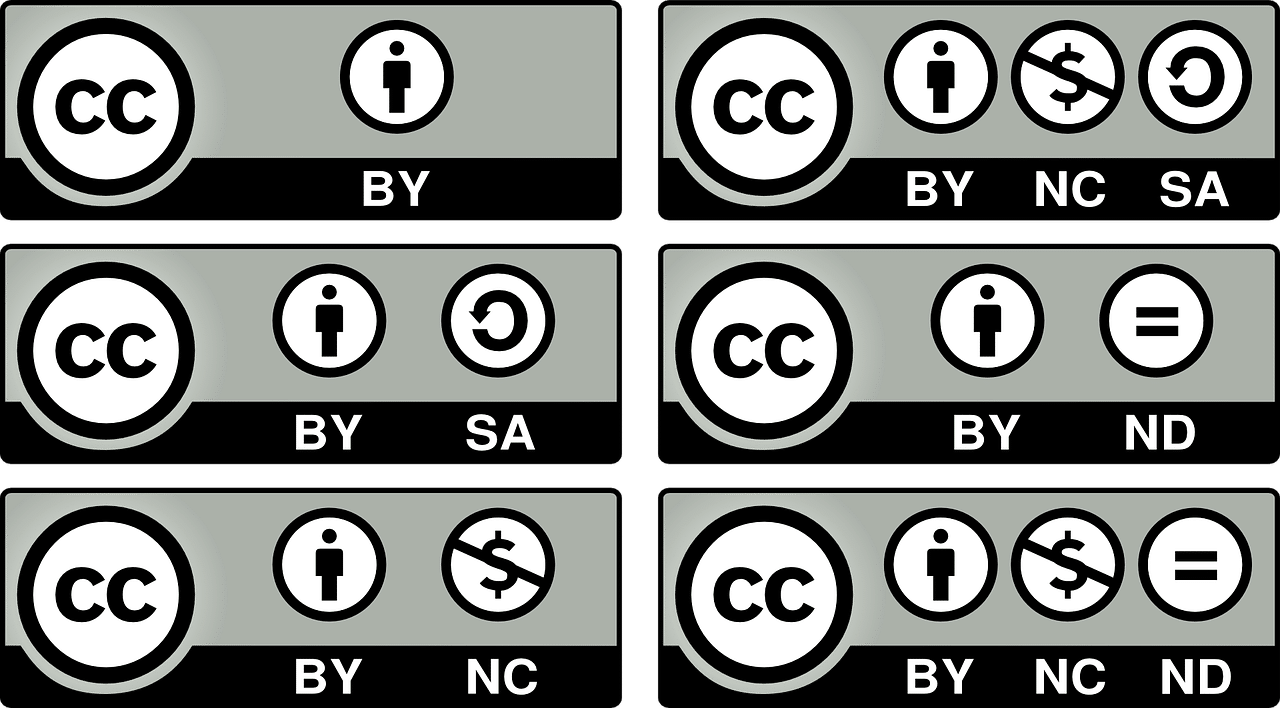
Piktogramy se zkratkami uvádějí podmínky použití:
- BY – uvést původ
- SA – zachovat licenci
- NC – neužívat komerčně
- ND – neupravovat
Podle obrázku a legendy pak jednoduše zjistíte, jak můžete s obsahem nakládat.
Na obsah generovaný umělou inteligencí se autorská práva nevztahují, můžete jej tedy využít dle libosti. Ale pozor – váš obsah vytvořený pomocí AI nebude autorským zákonem chráněn.
Zajímá vás, jak to má s licencemi WordPress? Podívejte se na článek Licence nejen k šablonám, pluginům a WordPressu.
Externí odkazy
Opatrní buďte také s tím, jaké externí odkazy na svém webu sdílíte. Pokud tyto odkazy vedou na stránky s protiprávním obsahem, i vám hrozí sankce za jeho šíření.
Omezení přístupu dětem a mladistvým
V případě, že se stránky zabývají tématy nevhodnými pro děti a mladistvé (typicky násilí, návykové látky či erotika), je nutné přístup na ně opatřit ověřením věku. To bývá např. ve formě pop-upu, kde mohou uživatelé před vstupem na web zadat svůj věk.
Omezení odpovědnosti
Pokud by obsah vašich stránek mohl způsobit škodu (např. se to týká právní či zdravotní problematiky), zvažte, zda na web nepřidat také formulaci omezení odpovědnosti. Jistě jste již na internetu potkali tyto a podobné věty: “Článek nenahrazuje právní poradenství”, “Konzultujte problematiku s odborníkem” apod.
Tyto věty ale nejsou samospásné a nemusí vás chránit před povinností nahradit škodu, proto byste v první řadě měli ověřovat informace, které publikujete.
Jaké údaje musí mít podnikatel nebo firma na svém webu?
Předchozí body se týkají všech webů a nyní se dostáváme k tomu, co musí web obsahovat navíc, pokud je součástí vašeho byznysu.
Informace o firmě
Pokud stránky slouží k prodeji či prezentaci firmy nebo OSVČ, musíte povinně zveřejnit tyto údaje:
- Jméno nebo název firmy
- Místo podnikání nebo sídlo firmy
- Identifikační číslo
- Podnikatelé zapsaní v obchodním rejstříku musí uvést údaj o tomto zápisu včetně spisové značky
- Podnikatelé, kteří v obchodním rejstříku nejsou, musí zveřejnit údaj o zápisu do jiné evidence, ve které jsou zapsáni – ve většině případů se jedná o živnostenský rejstřík
Obchodní podmínky
V případě prodeje zboží či služeb přes web jste povinni zveřejnit Obchodní podmínky, které upravují vzájemné vztahy mezi prodávajícím a kupujícím. Tento dokument by měl vždy být napsaný na míru pro konkrétní situaci, ale obecně lze říci, že obsahuje:
- platební podmínky, dodací lhůty a podmínky dodávky
- postup v případě reklamace
- možnost odstoupení od smlouvy (zákonných 14 dní na vrácení bez udání důvodu)
- rozhodčí doložka (informace o mimosoudním řešení sporů)
Co nesmí být v Obchodních podmínkách?
- Ujednání, která jsou v rozporu se zákonem (např. nemůžete omezit právo na reklamaci nebo 14denní právo na vrácení)
- Zásady zpracování osobních údajů – tento dokument by měl být vždy zvlášť a na rozdíl od Obchodních podmínek nesmí podmiňovat možnost nákupu
S Obchodními podmínkami musí zákazník před nákupem vyslovit souhlas a obvykle se tak děje v pokladně. V případě nákupu jste povinni dát zákazníkovi obchodní podmínky k dispozici na trvalém nosiči dat – vytištěné nebo např. v PDF souboru e-mailem.
Spotřebitelský zákon a web
V případě prodeje zboží musíte též splňovat podmínky, které udává spotřebitelský zákon. Mezi nejdůležitější patří:
- pravdivý popis produktu
- povinné značení výrobku (název, výrobce, dovozce, hmotnost, velikost, rozměry, složení ap.)
- evidence ceny výrobku a výpočet slevy z nejnižší ceny za posledních 30 dnů
- informování o způsobech i cenách dopravy a platby a časovém horizontu doručení ještě před započetím nákupu
- správné znění objednávacího tlačítka, ze kterého musí být zřejmá závaznost objednávky
- označování zákaznických recenzí (ověřené/neověřené/sponzorované)
Ověření věku při prodeji
Při prodeji zboží, které je omezeno minimální věkovou hranicí (alkohol, tabákové výrobky, některé chemické prostředky apod.) je třeba zajistit ověření věku kupujícího. Ačkoliv službu ověření věku při předání nabízejí někteří dopravci, podle legislativy je nutné věk ověřit přímo při prodeji v e-shopu.
K ověření věku pro prodej v e-shopu můžete využít např. službu Adulto, která ověřuje věk podle MojeID nebo podle bankovní identity. Do WooCommerce se dá implementovat pomocí free pluginu Toret Adulto.
Nařízení o výživových a zdravotních tvrzeních
Pokud je předmětem vašeho podnikání prodej potravin, doplňků stravy, bylin apod., určitě si nezapomeňte prostudovat nařízení Evropského parlamentu a Rady č. 1324/2006, které upravuje, jaká zdravotní a výživová tvrzení můžete u těchto produktů uvádět. Proto, pokud chcete např. u bylinných čajů napsat, že mají léčivé účinky, můžete tak učinit pouze tehdy, pokud je toto tvrzení potvrzeno Evropským vědeckým poradním orgánem (EFSA). Konkrétní seznamy schválených tvrzení najdete přímo v nařízeních (dostupné na eur-lex.europa.eu).
Shrnutí
Na každý web dopadají požadavky legislativy, které je třeba plnit. Pokud je váš web nekomerční, je jich o něco méně než v případě webu komerčního. Vzhledem k tomu, že za neplnění těchto požadavků hrozí sankce, je třeba tématu věnovat pozornost. Především v případě komerčních projektů doporučujeme celou problematiku konzultovat s odborníky.