SVG inspirace: efekty, animace, interakce, přechody a další udělátka
SVG posouvá hranice možností webdesignu, ale trápí mě jak málo se to ví. V tomto textu budu proto shromažďovat ukázky možností, které SVG nabízí.
Zcela úmyslně se tady nebudu zamýšlet nad složitostí implementace, podporou v prohlížečích ani přístupností. Všechny tyto parametry jsou u různých ukázek různé.
Než se do některých řešení pustíte, poctivě to zvažte. Můžu ale slíbit, že se k těm nejzajímavějším budu na Vzhůru dolů vracet podrobněji.
Text: výplně, filtry, efekty

Práce s textem je jasná volba. V případě dobré implementace je SVG text plně přístupný: indexovatelný Googlem, čtený slepeckými čtečkami a je možné jej kopírovat.
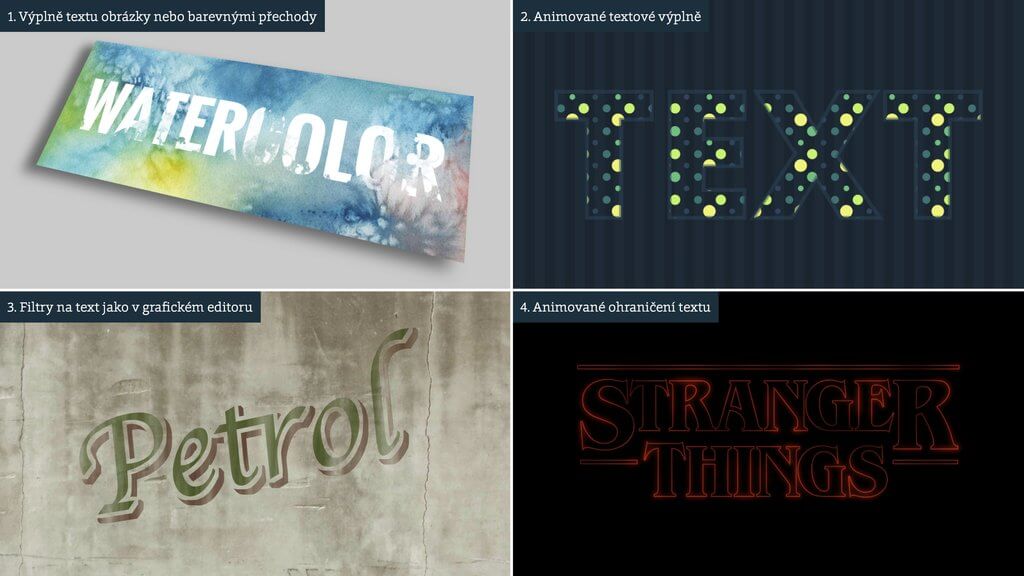
- Výplně textu obrázky nebo barevnými přechody: Codrops demo.
- Animované textové výplně: Codrops demo.
- Filtry na text jako v grafickém editoru: Článek na Smashing Magazine.
- Animované ohraničení textu: CodePen demo.
Obrázky: výřezy a filtry

Ořezávání obrázků vlastními tvary bude do budoucna možné i v CSS. SVG teď ale nabízí širší podporu v prohlížečích. Zajímavé využití nabízí SVG i pro filtry přes obrázky. Sledujte co s nimi dělá Michael Mullany.
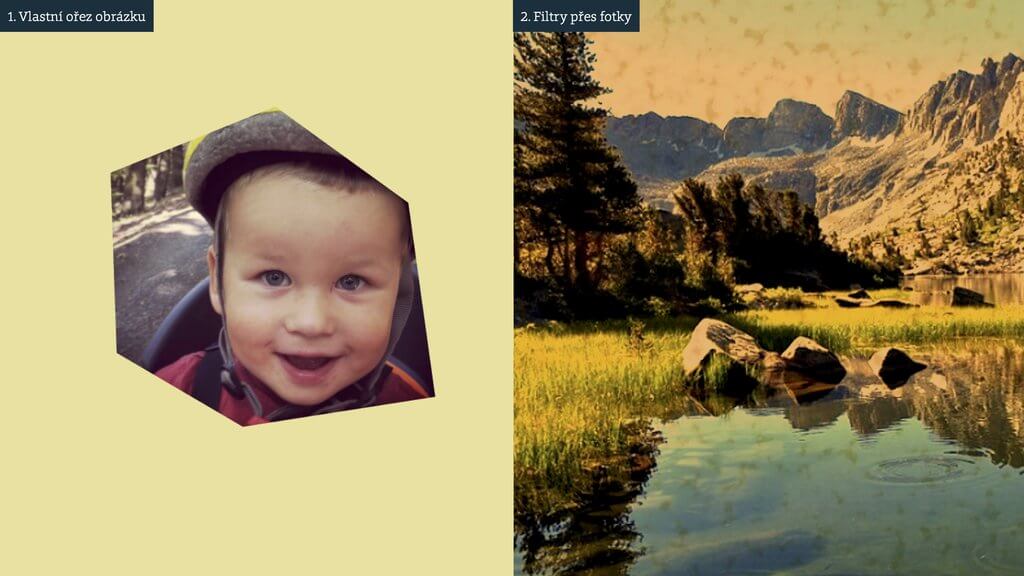
- Vlastní ořez obrázku: CodePen demo.
- Filtry přes fotky: CodePen demo.
Animace

Animování jednotlivých částí SVG má daleko širší škálu výrazových prostředků než v případě elementů stránky stylovaných pomocí CSS. SVG animace – SMIL – nemají plnou podporu a tak se pro rozhýbání používá buď CSS nebo javascriptové knihovny. Nejznámější je Snap.svg, který se bude líbit frontend kodérům. Greensock má zase velmi pokročilé možnosti.
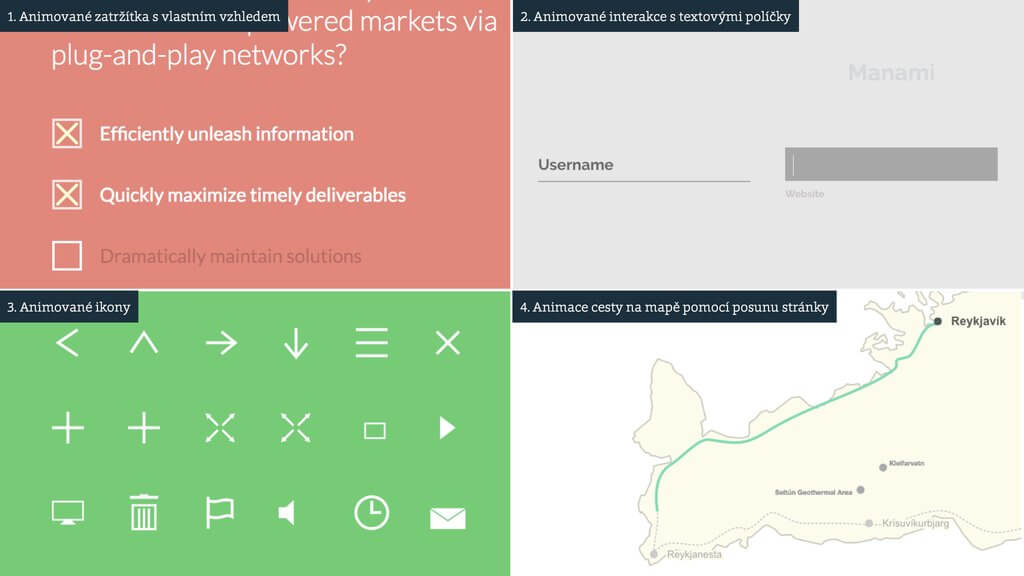
- Animovaná zatržítka s vlastním vzhledem: Codrops demo.
- Animované interakce s textovými políčky: Codrops demo.
- Animované ikony: Codrops demo.
- Animace cesty na mapě pomocí posunu stránky: Codrops demo.
- Pružnost: Codrops demo.
- Lepkavost: Codrops demo.
- Animované interakce s tlačítky: Codrops demo.
- Líbí se mi animované diagramy co v článcích dělá Jake Archibald.
- Symbio na svém webu animují epicky. A přitom vkusně, pro dobro věci.
Interakční přechody

Ano, i přechody mezi stavy se hodí animovat. Tohle se ve webdesignu zatím moc nepoužívá, ale dovolím si tomu věštit velkou budoucnost.
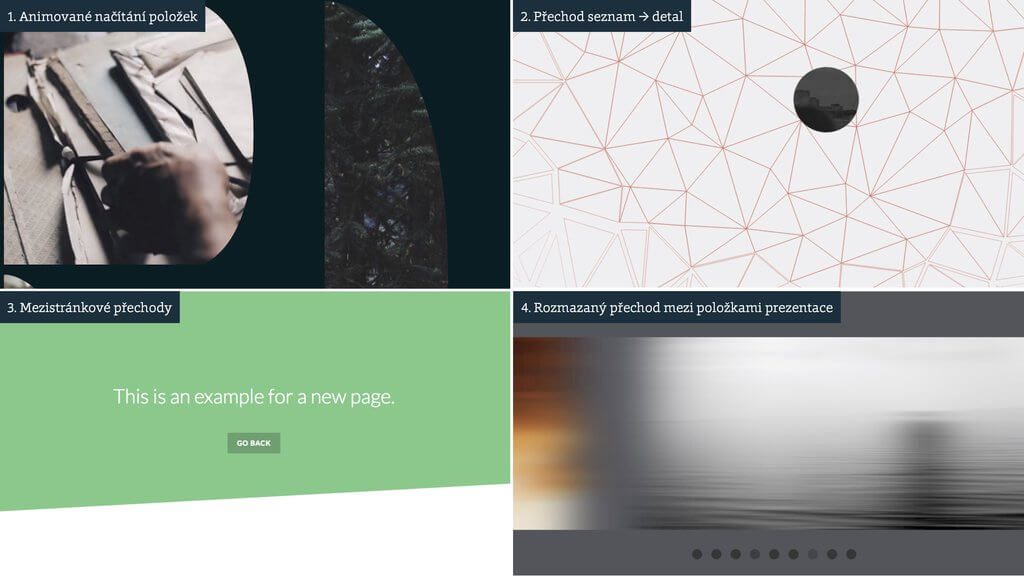
- Animované načítání položek: Codrops demo.
- Přechod se seznamu na detail: Codrops demo.
- Mezistránkové přechody: Codrops demo.
- Rozmazaný přechod mezi položkami prezentace: Codrops demo.
Widgety: bannery, mapy, infografiky

SVG se mimojiné hodí jako náhrada Flashe. Je to nový pomocník pro realizaci udělátek, malých webů uvnitř webů. Bannery, malé interaktivní apky, interaktivní infografiky… Zkrátka věci, které jsme dřív dělali ve Flashi.
Ano, já vím, SVG je zatím jako náhrada Flashe dost neadekvátní. Hlavně z pohledu nepřítomnosti pořádných designérských nástrojů. Ale však ono se to časem zlepší.
- Interaktivní mapy: Codrops demo.
- Infografika od SUPERKODERS: IslamophobiaNetwork.com.
- Bannery v SVG: CodePen demo.
- Omalovánka pro syna Lukáše Wernera: Blesk.
- Půjčkolis: Bistro Agency.
…a, no jasně, ikony
Na samotných ikonkách nic objevného není. SVG (na rozdíl od ikonfontů) ale otevírá nové možnosti jak pracovat s jejich většími sadami. Mnozí doporučují SVG Store.
Další inspiraci hledejte v téhle nesmrtelné prezentaci od Sary Soueidan, na Codrops nebo třeba u Lucase Bebbera.
Vsadím boty, že tímhle sbírka jen začíná. Zmiňte se v komentářích, pokud máte jiné hezké příklady z vlastní praxe. Nebo jste prostě viděli něco co v seznamu být musí. Nové věci rád přidám.

Napsat komentář