GeneratePress: Šablona pro váš další web
Výběr vhodné šablony pro budoucí web je zásadním rozhodnutím. Mnohé z nich porušují model „obsah-forma“ a místo aby se staraly jen o vzhled, nutí uživatele, aby svá data vkládal prostřednictvím jejich položek. To znamená, že šablonu nelze snadno vyměnit – zmizela by totiž i ta data. Proto je lepší vybrat si šablonu, která nesrší prvoplánovými efekty (ty lze stejně vytvořit pomocí pluginů), zaměřuje se pouze na vzhled a je dobře napsaná. Ono se to samozřejmě těžko splní vše a někdy je třeba udělat ústupky, ale když najdete šablonu, jako je GeneratePress, tak teprve pochopíte, co to znamená dobrá šablona.
Komu je šablona určená
V první řadě je nutno vymezit hřiště. Šablona není určená laickým koncovým uživatelům, kteří kvalitu šablony posuzují podle toho, jestli je na titulce slider (opakuji: ten může být díky pluginům kdekoliv) nebo podle efektů typu „najedu kurzorem myši na obrázek a on se začne otáčet nebo poskakovat“. Toto šablona GeneratePress neumí a ani umět nemá. Je určená poučeným koncovým uživatelům a vývojářům.
K čemu se hodí
Tato šablona se nachází na rozhraní několika typů šablon. Designově je velmi jednoduchá a čistá, patří tedy do kategorie simple, clean. Jde ale spíše o nástroj, protože jej lze nastavovat na míru. Patří tedy mezi šablony typu developer framework, protože má – z hlediska kódu – úžasnou strukturu a vnitřní logiku, která plně využívá architektury WordPressu (viz článek o tom, co jsou hooky). Prostě nádhera. Je to srovnatelné s kvalitou kódu WooCommerce (tedy podle mě první liga).
Kde ji získat
GeneratePress se nachází v základním repozitáři WordPressu a můžete ji nainstalovat úplně běžným způsobem. Po instalaci ji lze použít a do jisté míry nastavit přes customizer, tedy Vzhled > Přizpůsobit. Ale více možností – které uvidíte vypnuté v sekci Vzhled > GeneratePress – získáte, pokud si dokoupíte placený doplněk GP Premium. O něm později, teď se pojďme podívat na základní možnosti šablony.
Jak ji nastavit
Projdeme si sekce, které jsou v šabloně dostupné po její instalaci, všechny najdete ve Vzhled > Přizpůsobit.

Základní informace
Jde o běžná nastavení WordPressu, má je zhruba stejně každá šablona. Název webu se používá v hlavičce a na mnoha jiných místech, např. při sdílení na sociálních sítích. Jde o stejné nastavení jako v Nastavení > Obecné.
Popis webu se zobrazuje v hlavičce pod názvem, občas může být použit ještě někde jinde. Je méně důležitý. Oba názvy můžete z hlavičky skrýt, pokud v ní máte pěkný obrázek, ale i tehdy se použijí při sdílení nebo v rámečku okna prohlížeče.
Logo se použije v záhlaví a Ikona webu v adresním řádku a v některých systémech jako ikona na ploše. Je dobré vložit vhodný obrázek, aby si čtenář váš web snáze zapamatoval.
Rozvržení
Jde o rozložení stránek webu. V první řadě si určete šířku webu na největších displejích – sekce Prostor. Určuje se v bodech, běžná šířka je 1100-1200 bodů. Šablona je responzivní, takže na menších displejích se upraví, ale tady se určuje vzhled pro běžné používání na počítači.
V nabídce Rozvržení obsahu nastavíte vertikální mezeru mezi hlavičkou a tělem stránky, resp. patičkou a tělem stránky. Mohou od sebe být odděleny, nebo mohou být propojeny.

Hlavička
Šířka hlavičky může být buď Plná, nebo Omezená (tím se myslí na šířku obsahové části). Tuto situaci vidíte na obrázku. Pokud je šířka Plná, pak lze vnitřní šířku nastavit také na plnou, nebo omezenou. V prvním případě bude hlavička na celou šířku okna prohlížeče (to se hodí pro obrázky v záhlaví), ve druhém případě bude opět jen na šířku obsahu (tu jste nastavili v sekci Prostor v předchozím kroku). Jednoduché, ale univerzální nastavení hlaviček. Zbývá ještě zarovnání obsahu hlavičky – na okraje, nebo doprostřed. Dalším krokem je nastavení hlavní nabídky.
Primární navigace
Myšlena je hlavní nabídka webu. Nejprve si ji vytvořte standardním postupem přes Vzhled > Menu, nebo také zde v nastavení šablony v sekci Menu. Vytvořte menu, přidejte do něj stránky nebo jiné odkazy, označte ho jako Primární a uložte.
Šířka navigace a Vnitřní šířka navigace je totéž jako v nastavení hlavičky. Díky parametru Umístění navigace lze vytvořit různé kombinace hlavičky a hlavního menu:
- menu Pod hlavičkou,
- Nad hlavičkou,
- Plovoucí vpravo,
- Plovoucí vlevo,
- Levý postranní panel,
- Pravý postranní panel,
- nebo navigaci pomocí hlavního menu vůbec nepoužívat – Bez navigace.
Zarovnání navigace je také jasné (na okraje, na střed) a obvykle také koresponduje s nastavením hlavičky.
Rozbalovací navigace je nastavení pro případ, kdy má položka nabídky svou podnabídku. Určuje, za jakých okolností se má podnabídku rozbalit:
- Přejetí myší – stačí jen přejet myší nad položkou a podnabídka se zobrazí.
- Kliknutí – položka menu – je nutné kliknout na položku, aby se podnabídka zobrazila; pokud položka odkazuje na stránku, ta se vůbec nezobrazí.
- Kliknutí – šipka – je potřeba kliknout na šipku, kliknutí na položku načte stránku samotné položky (trefit se na šipku ale nemusí být snadné).
Navigační vyhledávání zobrazí ikonu lupy přímo v hlavní nabídce. Když na ni kliknete, nabídka je překryta políčkem pro vyhledávání.
Postranní panely
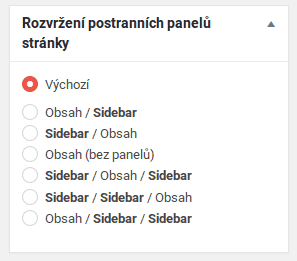
Panely (neboli sloupce, sidebary) lze nastavit pro tři typy webových stránek: stránka (myšlen typ článku ve WordPressu, tedy page z nabídky Stránky), blog (tedy výpis rubriky) a příspěvek (tedy typ článku post). Pro jiné typy stránek (článků) jako např. stránky WooCommerce, produktů nebo zcela jiných typů je nutné trochu upravit šablonu, resp. sdělit jí, že takový typ se má zobrazovat makově. Je to velmi dobře nastavitelné, ale nikoliv na tomto místě, protože každý druhý plugin může vytvářet vlastní typy článků a na úpravu tohoto typu lze reagovat pouze na úrovni kódu. Šablona podporuje maximálně dva sloupce (panely), takže společně se samotným článkem lze na stránce vytvářet tyto kombinace:

- Panel/Obsah,
- Obsah/Panel,
- Obsah (bez panelů, tedy na celou šířku webu),
- Panel/Obsah/Panel,
- Panel/Panel/Obsah,
- Obsah/Panel/Panel.
Aby toho ale nebylo málo, toto obecné nastavení lze individuálně upravit na každé stránce, protože každá z nich má vlastní nastavení – vidíte ho na obrázku (sidebar=panel). Stav Výchozí znamená, že rozložení stránky se řídí hlavním nastavením šablony, ostatní volby jsou úpravy konkrétního článku.
Patička
Patička má opět stejně jako hlavička nastavení šířky, a to i vnitřního obsahu. Na rozdíl od hlavičky lze ale do patičky umisťovat widgety, tedy bloky informací (Vzhled > Widgety). Nemusí být žádný, v tom případě patička zmizí, ale může jich být až pět a nastavením ve Widgety patičky tedy určujete počet sloupců patičky (protože widgety se skládají do sloupců). Obsah sloupců, tedy samotné widgety, musíte přidělit později, třeba v sekci Vzhled > Widgety, nebo zde v nastavení šablony, sekce Widgety.
Funkce Tlačítko Zpět na začátek je praktická – zobrazí plovoucí ikonu v pravém dolním rohu. Po kliknutí se přesunete „nahoru“, tedy na začátek stránky.

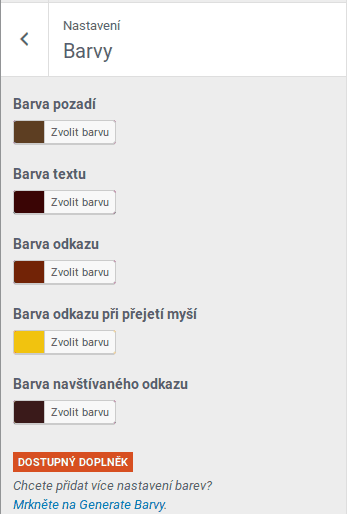
Barvy
Tato sekce nejvíc připomíná, že je vhodné koupit doplněk. Neumí bez něj totiž skoro vůbec nic. Barvu lze nastavit jen u těchto základních prvků (a je to málo):
- Barva pozadí
- Barva textu
- Barva odkazu
- Barva odkazu při přejetí myší
- Barva navštíveného odkazu
Nejde změnit barvu nabídky, nadpisů, patičky. Doplněk GP Premium přidává možnosti změnit barvy úplně všeho.

Typografie
Je to podobná situace jako s barvami. Nastavit lze pouze základní rodinu písma, jeho velikost a nějaké mezerování. Fonty se načítají z knihovny Google Fonts, na výběr jich tedy je velké množství. Nicméně mají tu chybku, že nemusí vždy podporovat české znaky (není použit správný parametr), takže na některých webech bude nutná drobná úprava v kódu.
Blog
Sekce je připravená víceméně pro doplněk GP Premium, který sem dodá velké množství parametrů. Jinak je zde jen standardní přepínač, zda se má ve výpisech rubrik zobrazovat celý článek, nebo jen perex. Totéž najdete v Nastavení > Zobrazování.
Menu a Widgety
Tyto sekce jsme už zmiňovali, odpovídají běžným nastavením ve Vzhled > Menu a Vzhled > Widgety a bývají v každé moderní šabloně stejné. Přidělíte zde do existujících pozic vhodné menu, resp. do oblastí pro widgety vhodné widgety.
Ale widgety za zmínku stojí, protože GeneratePress obsahuje několik oblastí pro widgety (widget areas), zatím pozici pro menu má jen jednu, a to hlavní. Oblasti pro widgety tedy jsou:
- Levý postranní panel, pokud jste ho nastavili v sekci Postranní panely,
- Pravý postranní panel (stejná podmínka),
- Hlavička,
- Widget patičky 1 až 5,
- Footer Bar,
- Top Bar.
Oblast hlavičky může tedy také obsahovat widgety, což je skvělá věc! Může tady být košík WooCommerce, lepší vyhledávání nebo fotka autora blogu. Oblast Top Bar je taky výborná, protože do ní lze umístit telefon a rychlý kontakt, což je pro mnoho webů klíčové. Oba příklady vidíte na obrázcích.

Podobně je s Footer Bar, což je úplně spodní pás hlavičky, pod widgety. Také tady můžete do oblasti pro widgety umístit něco praktického – malý formulář pro přihlášení newsletteru, mapu.. nebo prostě klikací obrázek, když nic jiného 🙂

Dodatečné CSS
Pokud byste se rozhodli, že si doplněk GP Premium nekoupíte, některé vzhledové úpravy můžete pomocí CSS dodělat v sekci CSS, tu má také každá šablona. Ale doplněk se rozhodně vyplatí., protože dodává spoustu nových funkcí.
Výborná a s GP Premium skoro dokonalá
Autorovi GeneratePress se povedlo vytvořit svižnou šablonu, která má pochopitelnou logiku a skvělé ovládání, přitom velké možnosti. Brzy vám budou chybět v obsahu sloupce, takže si nainstalujte plugin Lightweight Grid Columns (je zdarma). Díky němu budete moci vytvářet „mřížku“, tedy responzivní sloupce přímo v článcích.
Pokud začínáte web stavět, vytvořte si podřízenou šablonu (child theme) nebo
- si ji stáhněte od autora
- si stáhněte už nějakou šablonu založenou na GeneratePress
Doporučujeme také koupi doplňku GP Premium, jeho možnosti představíme v dalším článku.

Napsat komentář