If you’ve tested your website’s speed on tools like Google PageSpeed Insights or GTmetrix you may have seen the message “Eliminate render-blocking resources”.
Rubrika: CSS Strana 1 z 2
Kaskádové styly (v anglickém originále Cascading Style Sheets se zkratkou CSS) jsou v informatice jazyk pro popis způsobu zobrazení elementů na stránkách napsaných v jazycích HTML, XHTML nebo XML.
Hlavním smyslem je umožnit návrhářům oddělit vzhled dokumentu od jeho struktury a obsahu. Původně to měl umožnit už jazyk HTML, ale v důsledku nedostatečných standardů a konkurenčního boje výrobců prohlížečů se vyvinul jinak. Starší verze HTML obsahují celou řadu elementů, které nepopisují obsah a strukturu dokumentu, ale i způsob jeho zobrazení. Z hlediska zpracování dokumentů a vyhledávání informací není takový vývoj žádoucí.
How to Eliminate Render-Blocking Resources in WordPress
(Jak odstranit zdroje blokující vykreslování ve WordPressu)

How to add custom block editor css in WordPress
(Jak přidat vlastní css editoru bloků do WordPressu)
So you have changed the style of your WordPress child theme in style.css and see the changes on your WordPress website. But the style of the block editor remains the same when you are creating or updating your posts or pages.

Fontello je nástroj pro rychlé zabalení vektorových obrázků do webfontů.

From wordpress 5.0, new visual editor called Gutenberg Editor will be installed as default visual editor of wordpress. (It can be available by activating Gutenberg plugin in wordpress 4.9.) And it can make us add cover image block (background image block) from visual editor. Here, we will explain how to add parallax effect to background image added by Gutenberg.
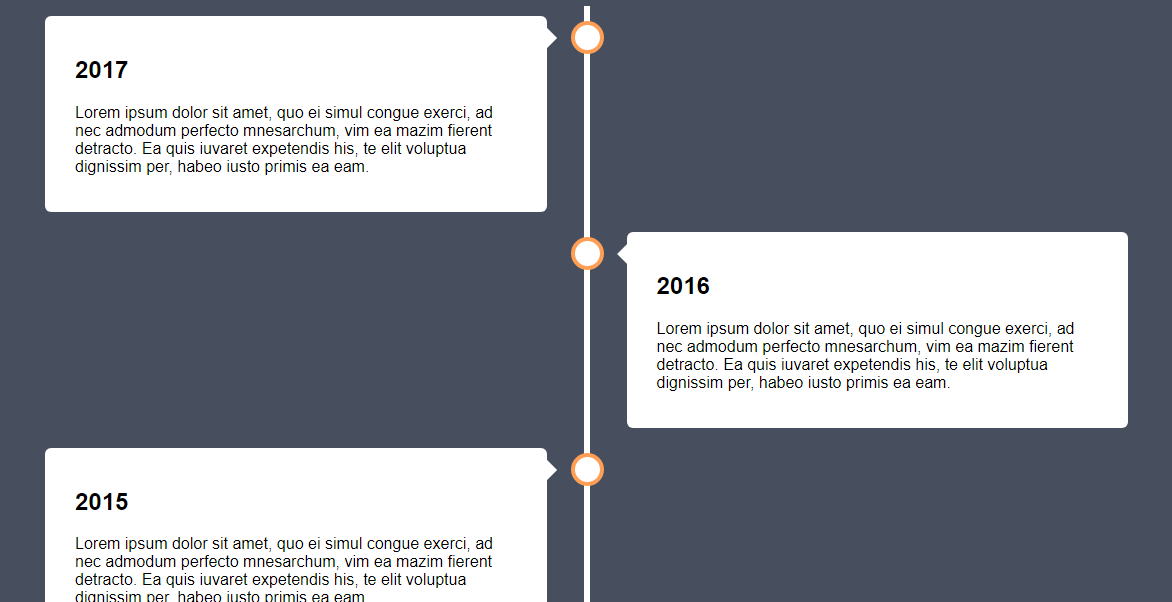
See the Pen Scroll Timeline (jQuery) by Viktor (@viktorjs) on CodePen.

Learn how to create a responsive „timeline“ with CSS.
https://danielcak.ambike.com/wp-content/uploads/2021/02/css-timeline.html
See the Pen pure CSS twinkling stars background by Anastasia Goodwin (@agoodwin) on CodePen.
See the Pen Night on the mountain by Mikael Ainalem (@ainalem) on CodePen.
See the Pen full viewport width image (container) inside article by Chris Coyier (@chriscoyier) on CodePen.