Patříte mezi ty, kteří si vedou blog, píší na sociální sítě, ale nejste si jistí a často váháte nad tím, jak napsat různé symboly a speciálních znaky? Chyby ve vaší prezentaci vám jen udělají špatnou reklamu a odradí potenciální zákazníky. Pojďte se s námi ponořit do tajů typografie, ať můžete psát jako profík!
Rubrika: Web design a typografie
Web design je nezbytnou součástí procesu tvorby internetových stránek či vývoje webových aplikací. Ovlivňuje celkový vzhled webu, jeho hierarchii a má zásadní podíl na vytváření uživatelského dojmu. Typografie je víc než jen cool písmo. Je to kompletní vizuální estetika psaného slova. Od uspořádání slov k mezerám atd, je toho tolik co se dá naučit o nádherném světě typografie.
Online nástroj na automatické vložení nedělitelných mezer za jednoznakové předložky, k číslům, do zkratek, náhrady pomlček a uvozovek a další typografické úpravy českého textu.
Fonts
Golden Ratio Typography
Get correct line height for your font => https://grtcalculator.com
Fonts
Fonts optimization
When loading custom font, you should check out the following optimization tricks:
- Try to avoid importing various font sizes: 300,400,700 should be enough for most cases
- You may want to download the font and host it from your own server. It’s faster then using external CDN.
- Use woff or woff2. Avoid SVG fonts
- The fastest way to load the font is to convert it into the Base64 into the CSS file. This way, the browsers doesn’t have to wait for the font to load and there are no layout shifts caused by the font change.
- When lazyloading the font, use the property. This doesn’t block the page rendering.
font-diplay:swap
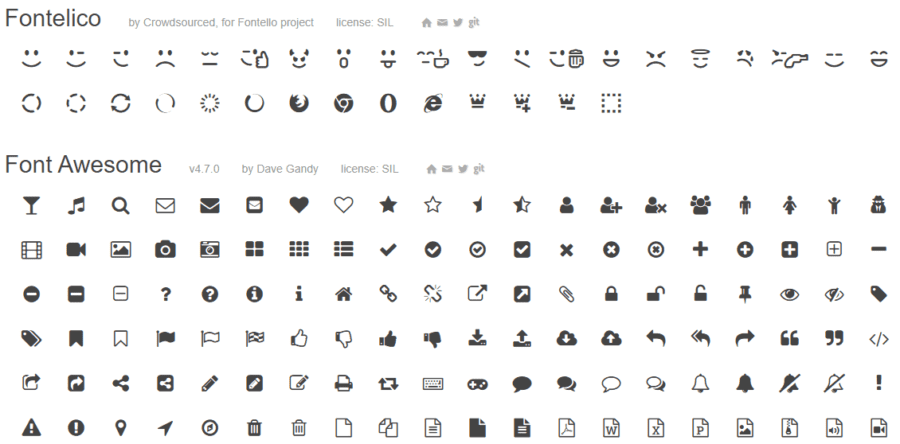
Icons
Icons sets
- IcoMoon
- Nucleo Icons
- Feather
- Remix Icon
- Typicons
- Eva Icons
- Octicons
- Bootstrap Icons
- Jam Icons
- Tabler Icons
- Boxicons
- CSS.gg
- Mono Icons
- Radix Icons
- Photosphor
- Themify
Icons optimization
When adding icons to your page, you might consider some optimization steps:
- If you need icons like
arrow leftorarrow right, you might want to take one icon and use the CSS to rotate the icon in the direction you need. This way, you can have one icon for various directions - When you need to load various icons, check out some applications like IcoMoon. This app can merge various icons into one font. It can improve page performance because there are fewer requests. Also, the font is more flexible than embedding a link to each icon
- Icons should be in the SVG format. Try to avoid JPG or PNG. It is because SVG size can be changed easily without getting blurred.
- If the icon is a direct path but can be lazyloaded, you should add the
loading="lazy"and thedecoding="async"attribute. This allows the browser to continue rendering the page and decode images asynchronously.
Images
- UnDraw
- OpenDoodles
- MixKit
- Ira Design
- Illustration Kit
- Illustrations.co
- Delesign
- Reshot
- Open Stickers
- Higlights design
Images optimization
When loading various images on page, try following optimization tricks:
- If the image should be loaded immediately, use
fetchpriority="high"attribute. Otherwise useloading="lazy". This will decrease the amount of images loaded when the customer enters the page. - Use correct size. If the block size is for example 400×200, do not load image 2000×1000
- For images, that are large on desktop, try to split the image into smaller pieces and load it using
<picture>element.

Fontello je nástroj pro rychlé zabalení vektorových obrázků do webfontů.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/** * Adding Goolge Fonts To WordPress - The Right Way * * @refer https://wp-mix.com/right-way-include-google-fonts-wordpress/ */ function right_way_to_include_google_fonts() { if (!is_admin()) { wp_register_style('google', 'https://fonts.googleapis.com/css?family=PT+Sans:400,400italic,700', array(), null, 'all'); wp_enqueue_style('google'); } } add_action('wp_enqueue_scripts', 'right_way_to_include_google_fonts'); |

Nedostatečným kontrastem na webech jsme postižení úplně všichni, bez ohledu na nastavení našich očí, displejů nebo momentální nálady slunce.
V dnešním článku se podíváme blíže na doporučené minimální hodnoty kontrastu, jeho měření a také nastavování barev u projektu s ohledem na něj.

Pojďme si tady shrnout všechny CSS jednotky použitelné v dnešním webdesignu. A na příkladu ukázat, k čemu se která hodí.
Za základní jednotku pro svůj způsob práce považuji jednotky relativní k velikosti písma – rem a em.

Ikonfonty jsou jako vši. Člověk by čekal, že si s nimi lidstvo už dávno nějak poradilo. Že prostě nejsou. Jenže ono to chvilku vypadá dobře, ale za chvíli na vás zase někde vyskočí.
Tahle technika pro vkládání ikon do webů za pomocí fontů prožila svou zlatou éru v době, kdy rozumné alternativy ještě nepodporovaly všechny prohlížeče. To už ale neplatí – alternativa s plnou podporou se jmenuje SVG.
Seems like an effective way to write a job ad. pic.twitter.com/Zdq7dND5LT
— Marc G Gauthier (@marcgg) October 13, 2016
Webové formuláře – všichni je známe a používáme. Některé jsou uživatelsky přívětivé a některé zase ne. Rád bych v článku nastínil, jak takový formulář „vylepšit“ tak, aby byl pro uživatele snesitelnější.