Strana 6 z 44
3D tisk
3D tiskárny Original Prusa přímo od Josefa Průši (prusa3d.com)
PrusaSlicer | Prusa Knowledge Base (prusa3d.com)
Databáze 3D modelů | Printables.com
Trending 3D models free to download | Thangs
AI
Generování obrázků
Gencraft – What will you create?
Photoleap | Text-to-image (photoleapapp.com)
AI Art Generator, AI Image Generator Free – AI Greem
Free Text to Image AI Generator | Picsart
Texty
Umělá inteligence – pište chytlavé texty a tvořte AI grafiku, mrkněte! (deeply.cz)

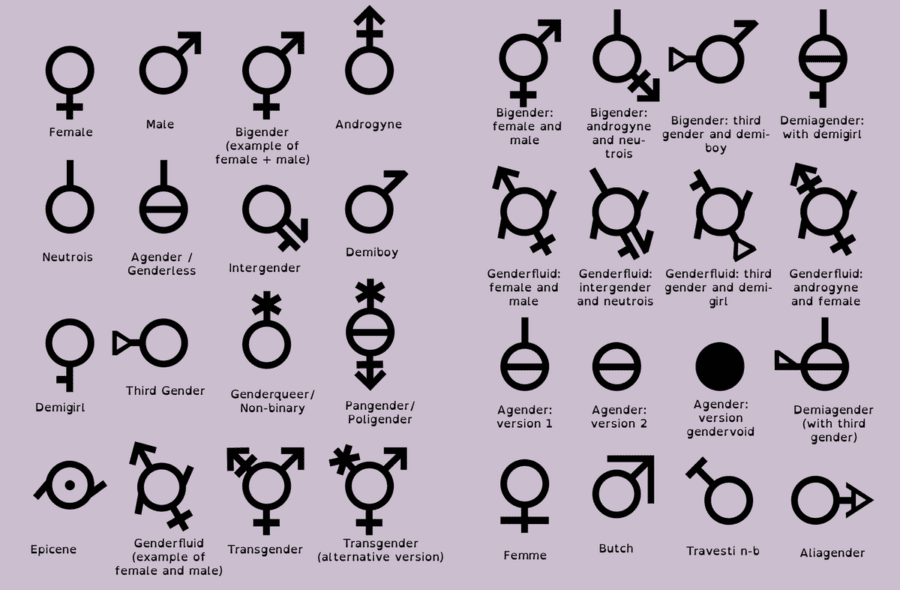
Kdyby si někdo potřeboval vybrat pohlaví, třeba pro vyplnění dotazníku na mobilizaci, tak tady má seznam.
Podpora ruské brutální invaze na Ukrajinu je nyní ve většině západního světa společensky a morálně nepřípustná. Dokonce i opatrnost vůči dodávkám zbraní na Ukrajinu je na většině míst považována za špatnou. Ale v České republice se věci dostávají o krok dál, protože ti, kteří vyjadřují kontroverzní názory na válku, jsou stíháni podle zákonných omezení svobody projevu.

Projev brigádního generála Bundeswehru Ericha Vada, který v letech 2006 až 2013 pracoval jako vojenský poradce kancléřky Angely Merkelové, na protiválečné demonstraci v Berlíně:
