Podmíněné zobrazení pole v Contact Form 7 pomocí jednoduchého JavaScriptu
I was recently building a contact form for a client using the popular Contact Form 7 WordPress plugin.
Like many forms, this form I was building had a drop down and one of the choices on the drop down was “Other”. The client wanted to display a text box if the user selected “Other”.
This sounds like it would be a common request right? It is. However, Contact Form 7 does not natively support conditional fields yet (ver 4.8.1).
There is a sweet add-on plugin for Contact Form 7 that will do that. And if you search online, there are many tutorials like this that in my opinion is an overkill for what could be done with some simple JavaScript.
Sure, if you have too many conditional fields, go for the add-on plugin. It will be cleaner and easier to manage. But for a lot of users with one or two conditional fields per form, the following should work just fine.
Inline JavaScript On Contact Form 7
If you add JavaScript into the Contact Form 7 form builder, it will run on the front-end on the page where the form is displayed. How neat!
Be warned! Do not add empty lines in the script or the form will add paragraph <p> and break the script. Other than that, inline js works just fine.
Conditionally Display Text Field When “Other” Is Selected In A Drop Down
For this example, I will build a simple contact form that accepts:
- Name
- Favorite Color (Pink, Red, Purple or Other)
- Text Field to specify the favorite color
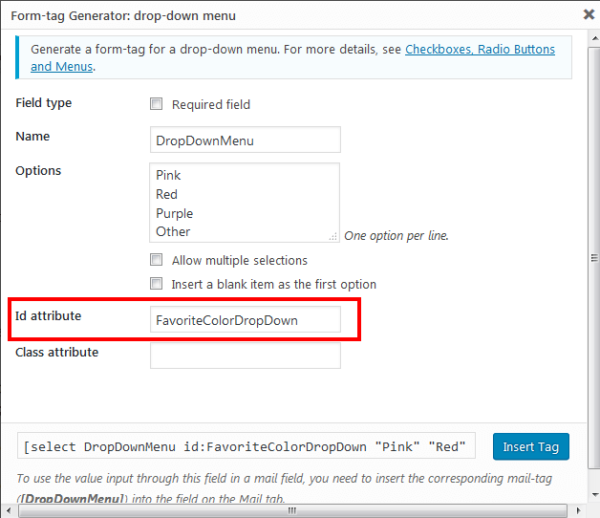
Create a new form in Contact Form 7 and start by adding all the elements you want to be displayed on the form. Remember to specify a unique CSS ID for the Favorite Color drop down.

Drop Down Builder With Unique ID
Add the text field and a label and specify a unique CSS ID to the label. The form builder will look like this right now.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<label> Your Name (required) [text* your-name] </label> <label> Your Email (required) [email* your-email] </label> <label> Your Favorite Color [select drop-down-menu id:FavoriteColorDropDown "Pink" "Red" "Purple" "Other"] </label> <label id="EnterFavoriteColorLabel"> Please Specify Your Favorite Color [text favorite-color] </label> [submit "Send"] |
Note that the label for favorite-color text field has the CSS ID ‘EnterFavoriteColorLabel‘.
Here is the JavaScript to display the text field when the option ‘Other‘ is selected in the dropdown with the ID ‘FavoriteColorDropDown‘.
The inline comments explain the script pretty well.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script language="javascript" type="text/javascript"> // Hide the favorite-color text field by default document.getElementById("EnterFavoriteColorLabel").style.display = 'none'; // On every 'Change' of the drop down with the ID "FavoriteColorDropDown" call the displayTextField function document.getElementById("FavoriteColorDropDown").addEventListener("change", displayTextField); function displayTextField() { // Get the value of the selected drop down var dropDownText = document.getElementById("FavoriteColorDropDown").value; // If selected text matches 'Other', display the text field. if (dropDownText == "Other") { document.getElementById("EnterFavoriteColorLabel").style.display = 'block'; } else { document.getElementById("EnterFavoriteColorLabel").style.display = 'none'; } } </script> |
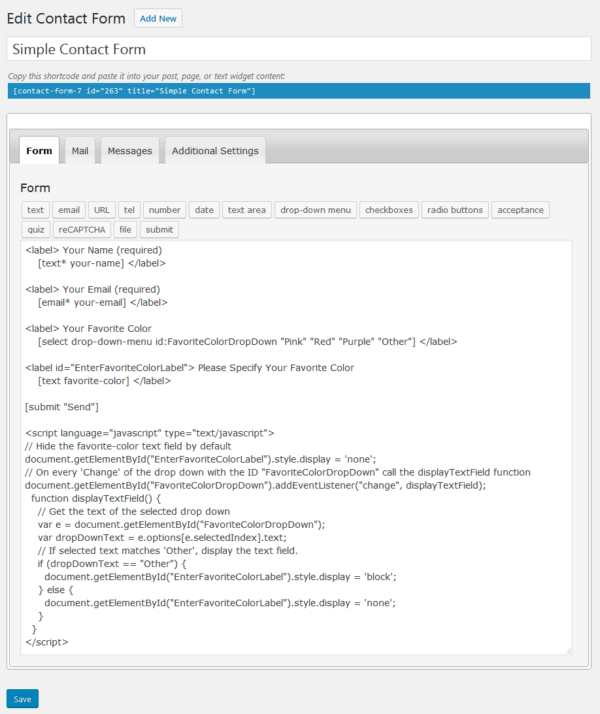
Add the script after the form elements. The Contact Form 7 form editor should look like this.
Remember, no blank lines in the inline JavaScript or it won’t work.
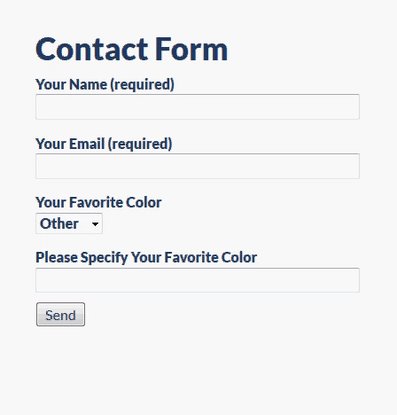
Conditional Fields In Action – Drop Down
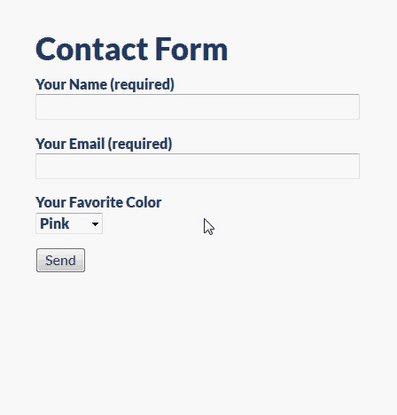
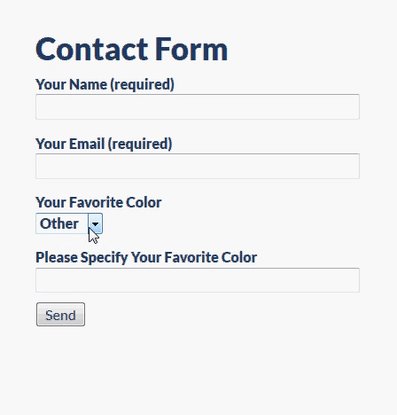
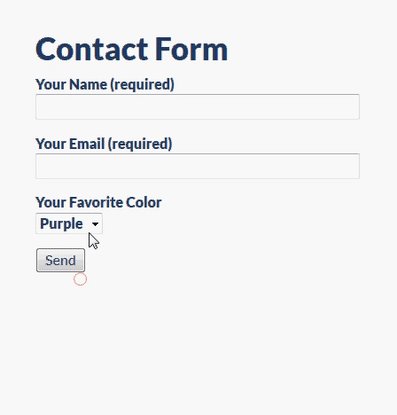
Here is the result of our inline js.

Conditionally Fields In Contact Form 7
Conditionally Display Text Field When A Radio Button Group Selection Is “Other”
For radio buttons, we get the value of the checked radio and when the value is “Other”, we can display the text field.
In this example, we will look at radio buttons that ask for your shirt size with an “Other” option. Just in case if you are an alien.
The inline comments will explain the code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<label> Your Name (required) [text* your-name] </label> <label> Your Email (required) [email* your-email] </label> <label>Select A Size:</label> [radio select-a-size id:SelectASizeRadio default:1 "S" "M" "XL" "Other"] <label id="EnterYourSize"> Please Specify Your Size [text size] </label> [submit "Send"] <script language="javascript" type="text/javascript"> // Hide the Text field by default document.getElementById('EnterYourSize').style.display = 'none'; document.getElementById('SelectASizeRadio').addEventListener('click', displayTextField); function displayTextField() { // Get the value of the currently selected radio button. 'select-a-size' is the name of the radio buttons you specify in the form builder var radioText = document.querySelector('input[name="select-a-size"]:checked').value; if (radioText == 'Other') { document.getElementById('EnterYourSize').style.display = 'block'; } else { document.getElementById('EnterYourSize').style.display = 'none'; } } </script> |
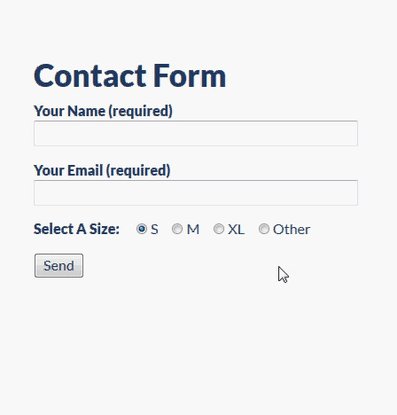
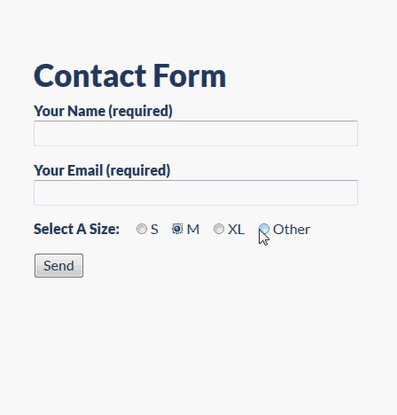
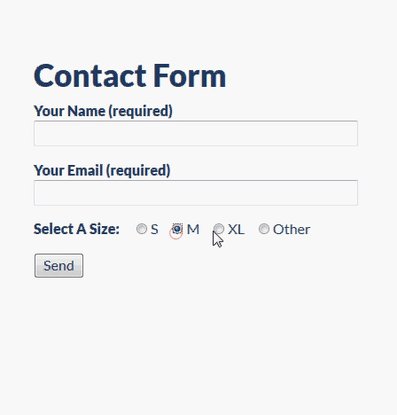
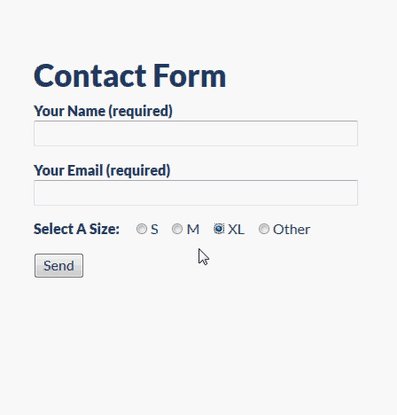
Conditional Fields In Action – Radio Buttons
Here is how the inline js works with the radio buttons.

Conditional Text Field With Radio Buttons
No add-on plugins. Just simple plain old JavaScript.



Napsat komentář