Vlastní stránka s nastavením ve WordPressu
Minule jsme se naučili, jak si vytvořit vlastní plugin. Tentokrát přidáme nějaké vlastní nastavení přímo do administrace WordPressu.
Následující návod volně navazuje na předchozí článek Jednoduchý plugin do WordPressu. Stránku s nastavením však můžeme vytvořit, aniž bychom si psali vlastní plugin.
Umístění kódu
Tento kód můžete vložit do souboru pluginu jako v minulém článku, nebo do functions.php v dané šabloně. Nastavení nemusí být nutně pouze pro plugin.
Registrace stránky
Prvně musíme někam vložit odkaz na stránku, ve které nastavení budeme chtít vytvořit. Provedeme pomocí přidání vlastní funkce pro akci admin_menu.
|
1 2 3 4 5 6 7 8 9 10 |
function gcm_sender_admin_menu() { add_options_page( 'GCM Sender', // Název v titulku stránky 'GCM Sender', // Titulek v menu 'manage_options', // Potřebné "capability" pro úpravu 'gcm-sender-settings', // Slug v URL adrese, musí být unikátní 'gcm_sender_settings_page' // Název funkce pro vykreslení stránky ); } add_action( 'admin_menu', 'gcm_sender_admin_menu' ); |
Výsledek bude vypadat následovně. Stránka se přidá do submenu Nastavení.

Vytvoření obsahu s nastavením
Celý formulář bude definován ve funkci, kterou jsme specifikovali v registraci položky do menu. V našem případě se musí jmenovat gcm_sender_settings_page.
WordPress nabízí ve svém API skript pro ukládání nastavení. Nám proto stačí vytvořit formulář, odeslat jej na stránku options.php a o zbytek se starat nemusíme. Ve formuláři je ale pár povinných položek, bez kterých uložení neproběhne.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
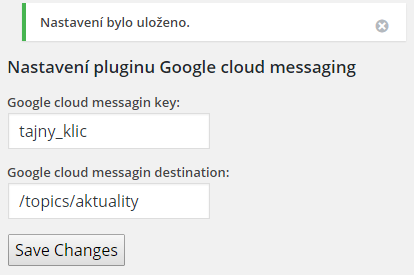
function gcm_sender_settings_page(){ ?> <h2>Nastavení pluginu Google cloud messaging</h2> <form method="post" action="options.php"> <?php wp_nonce_field('update-options') ?> <p><strong>Google cloud messagin key:</strong><br /> <input type="text" name="gcm_sender_key" value="<?php echo get_option('gcm_sender_key'); ?>" /> </p> <p><strong>Google cloud messagin destination:</strong><br /> <input type="text" name="gcm_sender_destination" value="<?php echo get_option('gcm_sender_destination'); ?>" /> </p> <input type="submit" name="submit" value="Save Changes"> <input type="hidden" name="action" value="update" /> <input type="hidden" name="page_options" value="gcm_sender_key,gcm_sender_destination" /> </form> <?php } |
Prvně zavoláme PHP funkci wp_nonce_field, která mimo jiné vloží také pole s aktuální URL adresou. Po uložení budeme přesměrováni zpět na stejnou stránku a uživatel nic nepozná. Další povinnou položkou je input s názvem action a důležitý input s názvem page_options. Ten specifikuje názvy všech polí, které chceme uložit do nastavení, oddělené čárkou.

A máme hotovo, formulář je hotový a funkční. Po uložení se dočkáme i hlášky, že nastavení bylo uloženo. Pro načtení aktuálních hodnot z nastavení, stačí zavolat funkci get_option().
|
1 2 |
echo get_option("gcm_sender_key"); echo get_option("gcm_sender_destination"); |

Napsat komentář