25+ CSS Animation Libraries
Today we are going to look at the top CSS Animation Libraries to help you create stunning animations. Animations give life to the web, the meaningful movement escalates the UX to the next level. You probably heard the term “Transition” before, right? CSS transition is something going to take place on a status change when you are hovering or something. Now we can use CSS animation to animate anything anytime.
CSS animation makes it really easy to animate the web elements on your websites without using any Java Script. As it is pure CSS, it is very easy to master the CSS animation. Yes, there is some new syntax involved in CSS animation, but once you get used to that, you will find it’s easy.
See also : The Complete CSS Flexbox Resources
CSS animation libraries make life further easier with the pre-made set of styles to animate elements on your website. In this Post, you can see a complete list of CSS animation libraries which are helpfull in different scenarios.
Animate.css

A cross-browser library of CSS animations. As easy to use as an easy thing.
CSS Animation

CSS Animation Library for Developers and Ninjas.
Hover.css

A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
CSShake

CSS classes to move your DOM.
Animate Plus

Animate Plus is a CSS and SVG animation library for modern browsers. Animate Plus is performant and lightweight (2.8KB gzipped), making it particularly well-suited for mobile.
AniJS

A Library to Raise your Web Design without Coding.
Bounce.js

Bounce.js is a tool and JS library for generating beautiful CSS3 powered keyframe animations.
anime.js

Anime is a lightweight JavaScript animation library. It works with any CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects.
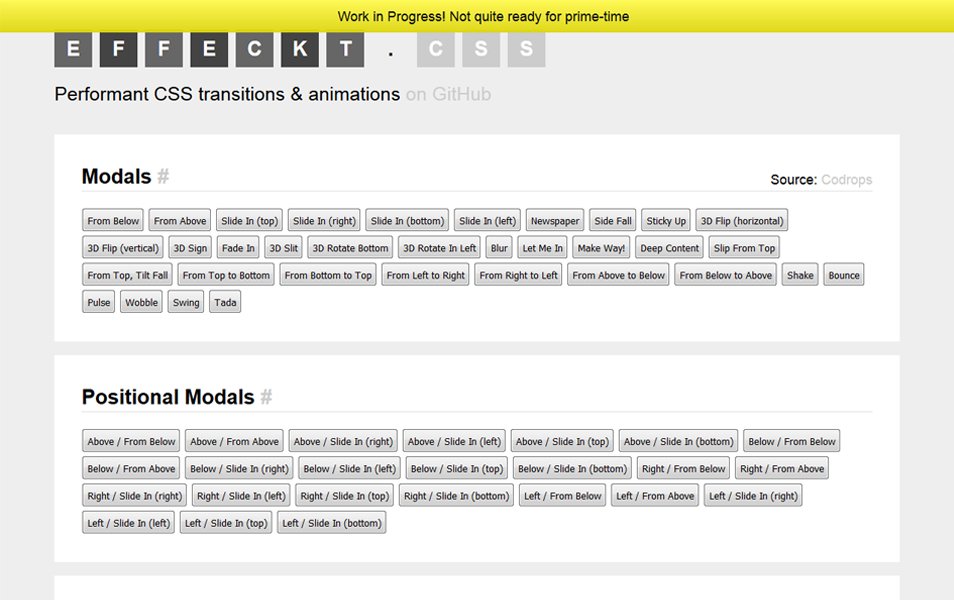
Effeckt.css

A Performant Transitions and Animations Library.
Magic CSS

CSS3 Animations with special effects.
Repaintless.css

Repaintless.css in a lightweight animation library that consists only of animations that don’t cause reflows and repaints of a website when used correctly.
Tuesday.css

A quirky CSS Animation Library by Shakr.
Dynamic.css

Dynamic.css is a bunch of awesome, cross-browser CSS animations to use in any project.
Obnoxious.CSS

Animations for the strong of heart, and stupid of mind.
VHS.css

Post-Future CSS Animations.
ReboundGen

Generates keyframe animations using Rebound.js by Facebook – a spring system simulator.
Motion CSS

Motion CSS is a library of animation for your web projects. It works very simply. All you need to do is connect the css file and use a specific class to an element that should be animated.
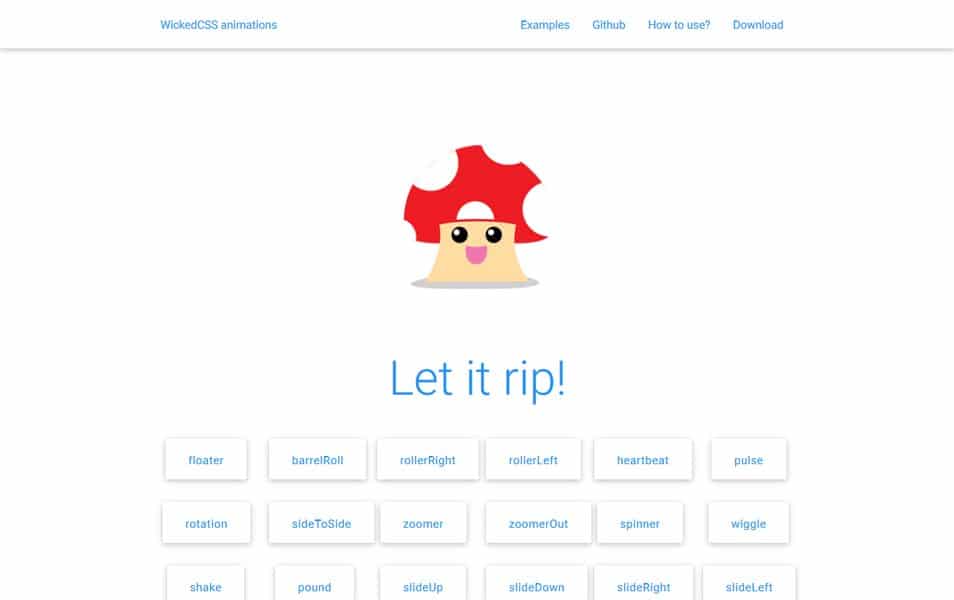
wickedCSS

A library for CSS3 animations.
DynCSS

DynCSS is an animation library that you might like to use in your website along with parallax effect.
tScroll

A modern reveal-on-scroll library with useful options and animations.
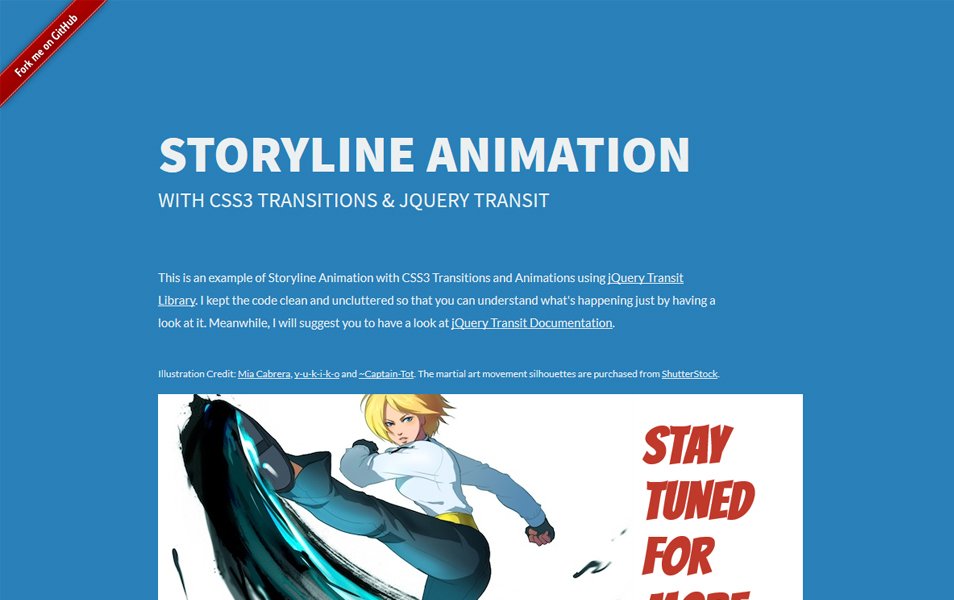
CSS3 Storyline Animation

Demonstration of CSS3 Storyline Animation using jQuery Transit Library.
Firmin

A JavaScript animation library using CSS transforms and transitions.
Velocity.js

Velocity is an animation engine. It works with and without jQuery. It’s incredibly fast, and it features color animation, transforms, loops, easings, SVG support, and scrolling. It is the best of jQuery and CSS transitions combined.

Napsat komentář