Poznámky k jQuery
Kdo nezná jQuery, nechť si o této skvělé knihovně přečte tady a nebo taky tady. Všechny uváděné ukázky si můžete rovnou vyzkoušet díky geniální jQuery zkoušečce. Nemusíte tak nic opisovat a ukládat.

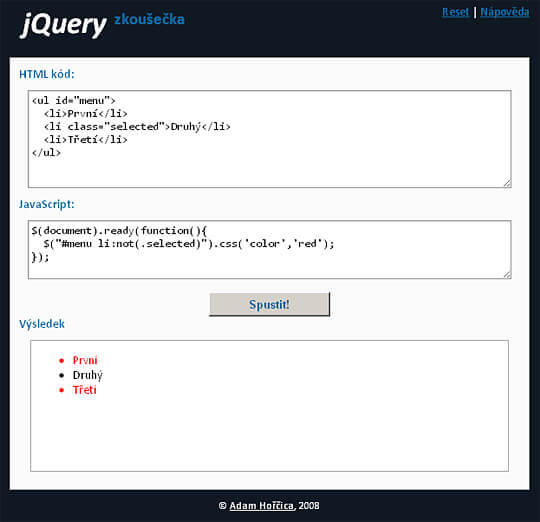
Obsluha je velmi prostá: do jednoho políčka vložíte html, do dalšího kód JavaScriptu a pak to celé spustíte tlačítkem Spustit!. Pokud si budete chtít něco uložit, či poslat kamarádovi, stačí uložit nebo poslat adresu, která se neustále mění (a uchovává aktuální stav zkoušečky).
Selektory
Operátor not
|
1 |
$("#menu li:not(.selected)") |
Vybere takové <li> potomky prvku s id=menu, které nemají přiřazenou třídu selected.
Operátor eq
|
1 |
$("#menu li:eq(2)").css('color','green'); |
Vybere třetí <li> položku seznamu menu (indexuje se od nuly).
Filtrování
|
1 2 3 |
$("a").filter(function(){ return this.hostname && this.hostname != location.hostname; }).css('color','yellow'); |
Vybere pouze externí odkazy – ukázka použití vlastní filtrovací funkce.
Průchod prvky
|
1 |
$("#menu li.selected").next().css('color','blue'); |
Najde značky s třídou selected a vybere vždy následující prvek stránky.
|
1 |
$("#menu li.selected").nextAll().andSelf().css('color','blue'); |
Najde značky s třídou selected a vybere všechny následující prvky ve stejné úrovni, včetně toho s třídou selected.
Přepínače
Přepínače se v jQuery dělají opravdu jednoduše. Nejjednodušší je asi volání funkce toggleClass(ClassName) která pouze přidává / odstraňuje třídu ClassName. Složitější a mocnější je toggle(f1, f2), která má za parametry „zapínací“ a „vypínací“ funkci – viz ukázka.
|
1 2 3 4 5 6 7 8 9 |
$(document).ready(function(){ $("#switcher").toggle(function(){ $("#menu").hide(); $("#switcher").text("Zobraz menu"); }, function(){ $("#menu").show(); $("#switcher").text("Schovej menu"); }); }); |
Přímé zavolání obsluhy události
Občas by se hodilo zavolat kód, který je navázán na nějakou událost – právě k tomu slouží funkce trigger(), která tu událost na zvoleném objektu simuluje.
|
1 |
$("#switcher").trigger('click'); |
Nastavení více vlastností CSS naráz
Pokud potřebuji nastavit více css vlastností naráz, použije se trochu jiný zápis:
|
1 |
$("li.selected").css({"color":"white","background-color":"black"}); |
Řetězení funkcí
Řetězení je další skvělou vlastností – pomocí selektoru vyberete množinu prvků, na tu zavoláte několik funkcí, pak tyto prvky ještě přefiltrujete a na ty, co projdou filtrem zavoláte další funkci. Pokud se chcete vrátit k původní skupině vybraných prvků, zavoláte funkci end().
|
1 2 3 4 5 |
$(document).ready(function(){ $("#menu li").css("border","1px solid black") .filter(':odd').css("background-color","silver") .end() .filter('.selected').css("background-color","red");}); |
Dobrá konvence pro jQuery proměnné
Pokud si chcete uložit odkaz na jQuery objekt, pak je dobrým zvykem dát znak $ na začátek názvu proměnné obsahující odkaz na jQuery objekt. Snadno si tak při další manipulaci s touto proměnnou uvědomíte, že obsahuje jQuery objekt.
|
1 2 |
var $selected = $("#menu li.selected"); $selected.css("background-color","red"); |
Manipulace s DOM
V jQuery je vytvoření kusu kódu velmi snadné, prostě ho jen napíšete jako parametr funkce $(). To ale nestačí, musíte jej pak ještě někam do stránky umístit, jinak se nezobrazí. K tomu lze využít několikero funkcí.
|
1 2 3 |
$(document).ready(function(){ $("<ul><li>Podpoložka</li></ul>").appendTo("#menu li.selected") }); |
To je pro tentokráte vše, další zajímavé selektory a funkce najdete v referenci jQuery.

Napsat komentář